【SWELLの初期設定】ワードプレステーマSWELLで最初にすべき6つの設定!


テーマ「SWELL」をインストールしたけど、最初にやっておくべきことはあるの?
ワードプレステーマ「SWELL」は標準でさまざまな機能が搭載されています。
主にサイトの表示速度(サイトの高速化)に影響する設定であり、サイト訪問者の満足度を高めるために重要な設定です。必ずあらかじめ設定しておきましょう。
この記事では、SWELL標準機能の重要な設定を6つ解説します。
この記事を読んでできること
- SWELLの設定ができる
- サイトの表示速度を早める対策ができる
- 訪問者が見やすく、操作しやすいサイトを作れる
目次
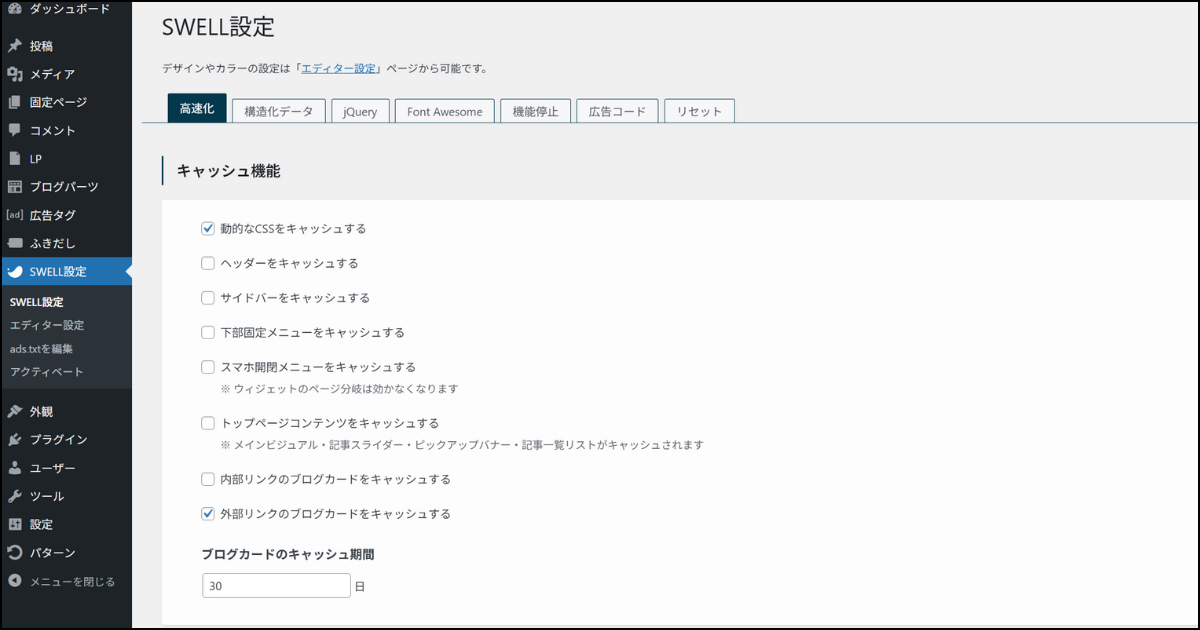
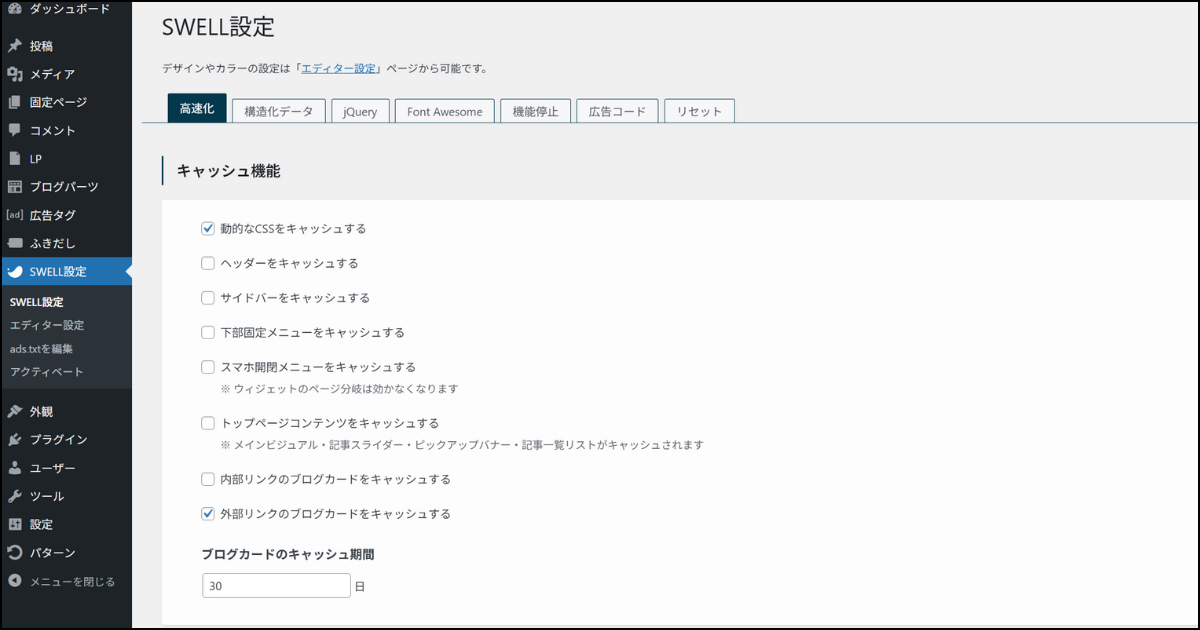
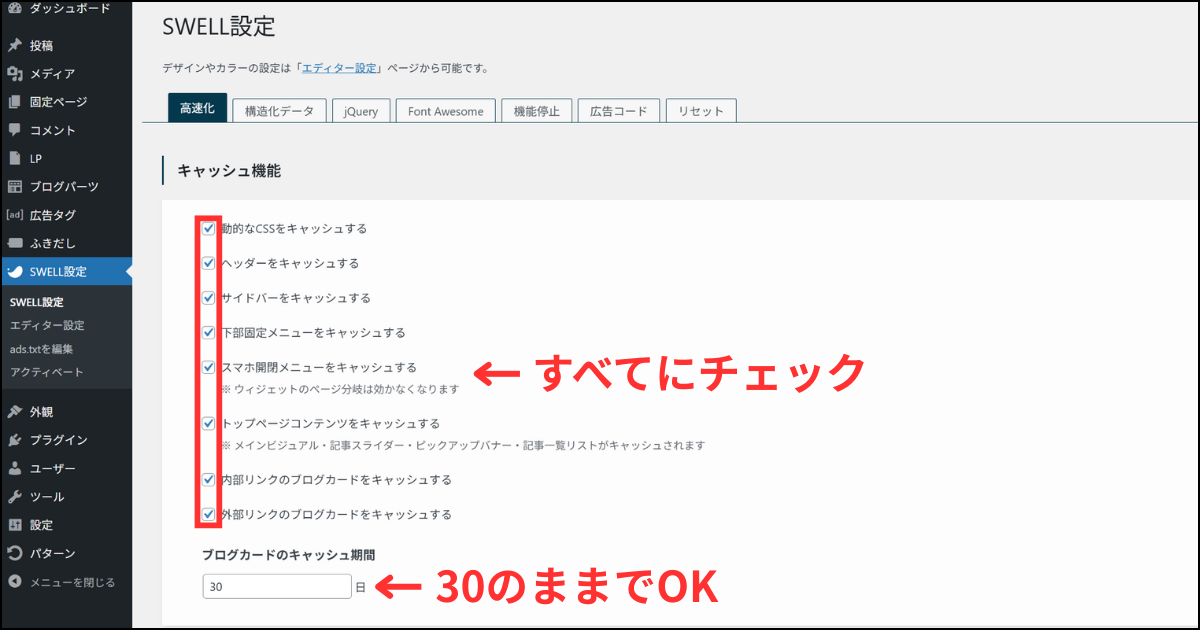
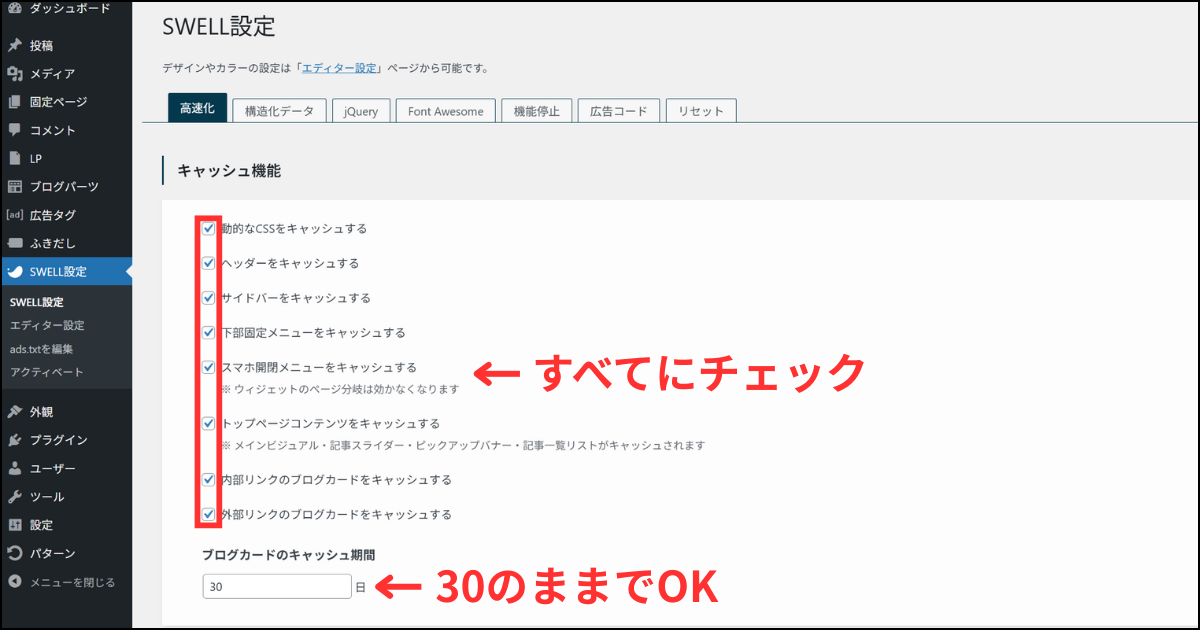
SWELLの初期設定①:キャッシュ機能
ここではキャッシュ機能を解説します。




キャッシュ機能のチェックボックスにすべてチェックを入れます。
ブログカードのキャッシュ期間は、デフォルトの30日のままで大丈夫です。
SWELLの初期設定②:ファイルの読み込み
ここではファイルの読み込みを解説します。




- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む
にチェックを入れます。
SWELLの初期設定③:遅延読み込み機能
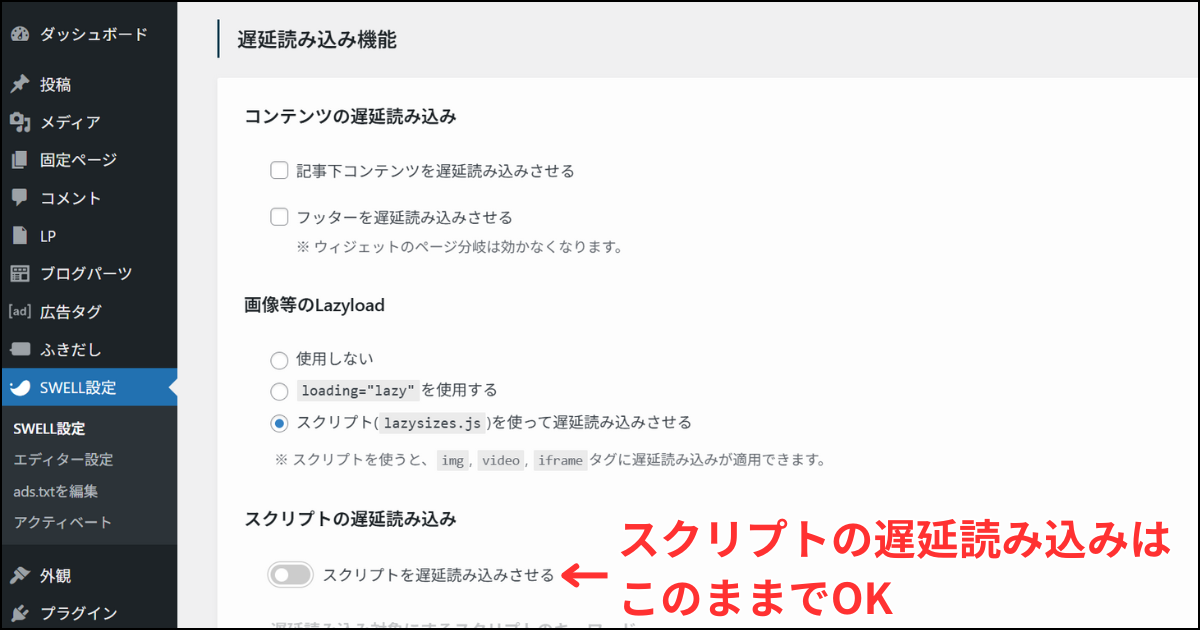
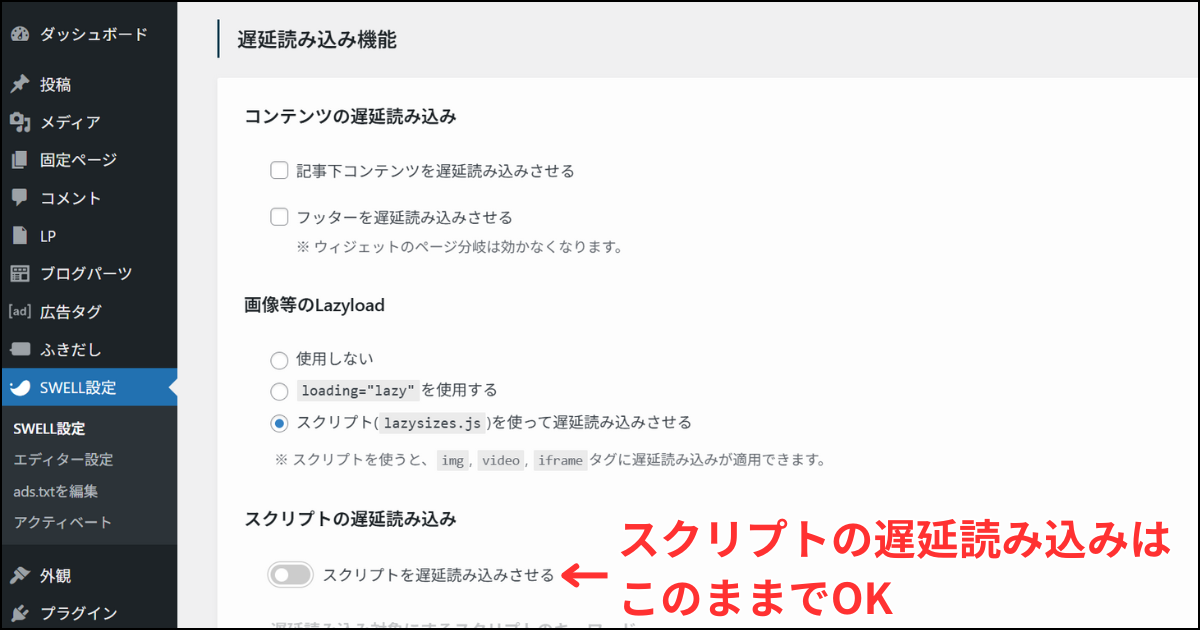
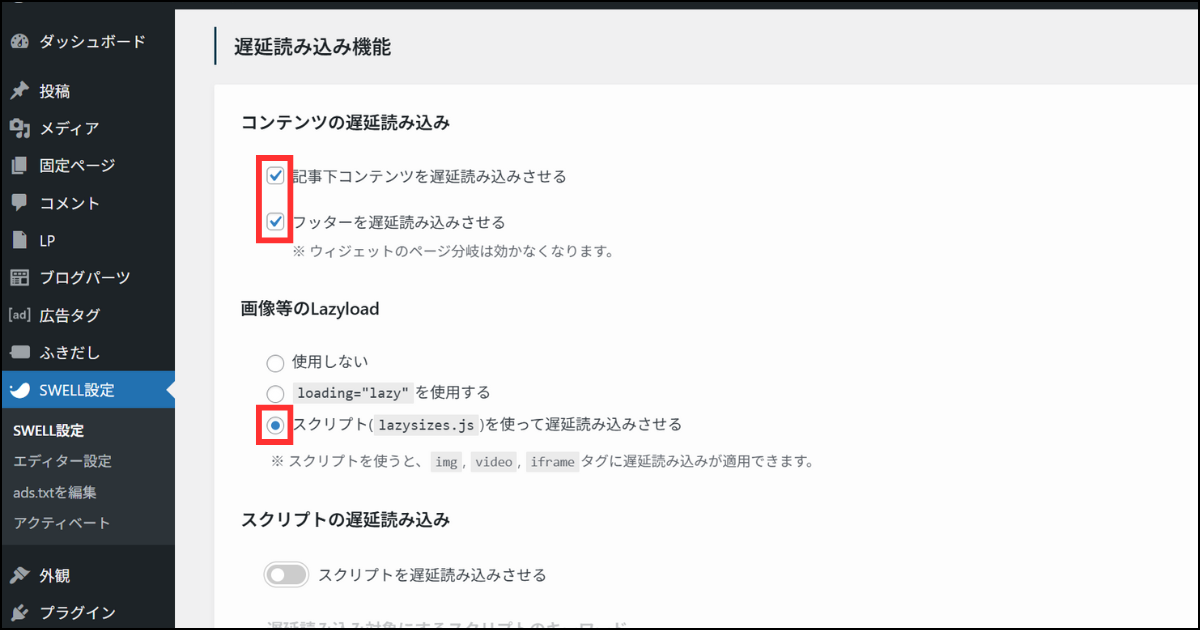
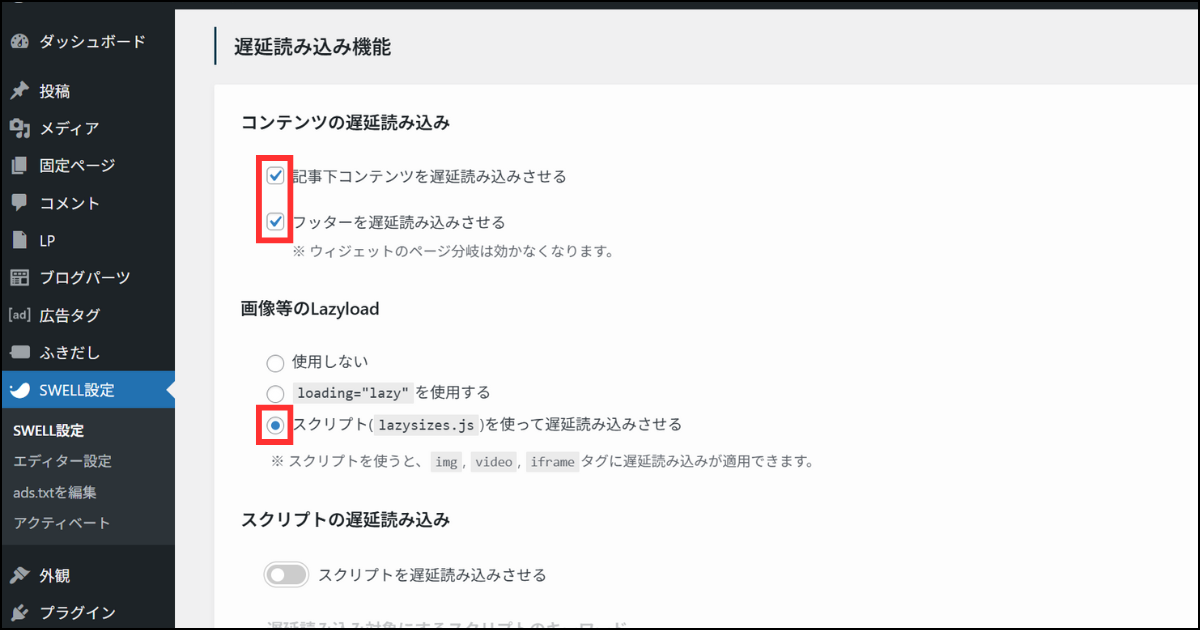
ここでは遅延読み込み機能を解説します。




コンテンツの遅延読み込みの以下2つにチェックを入れます。
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
画像等のLazyloadで、以下を選択します。
- スクリプト(lazysizes.js)を使って遅延読み込みさせる
SWELLの初期設定④:ページ遷移高速化
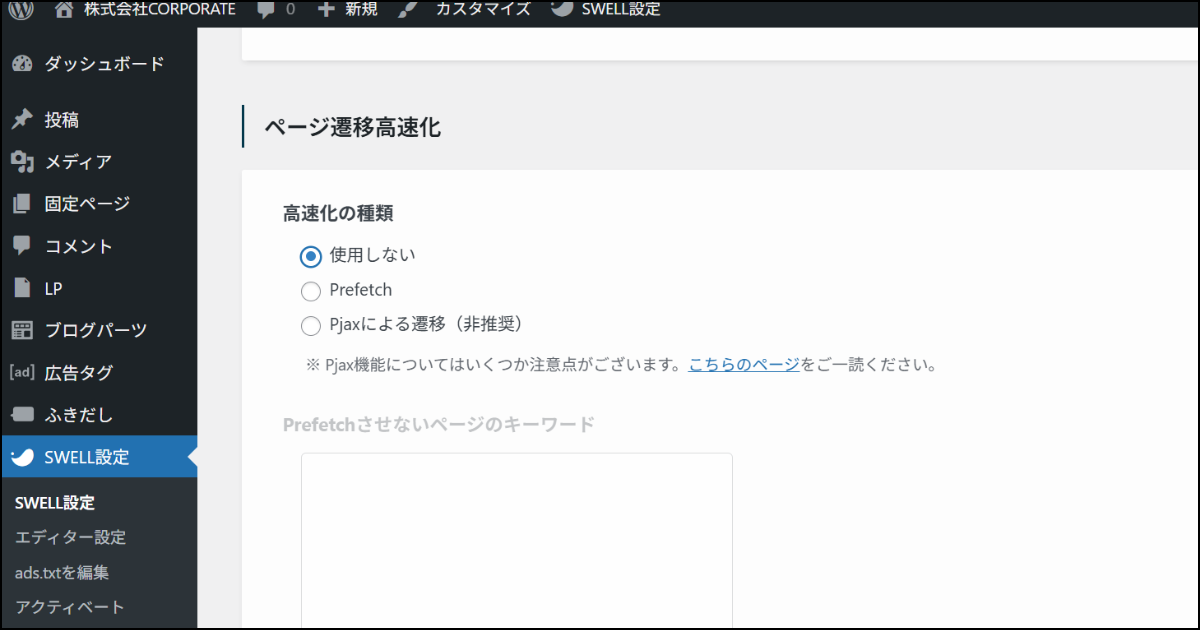
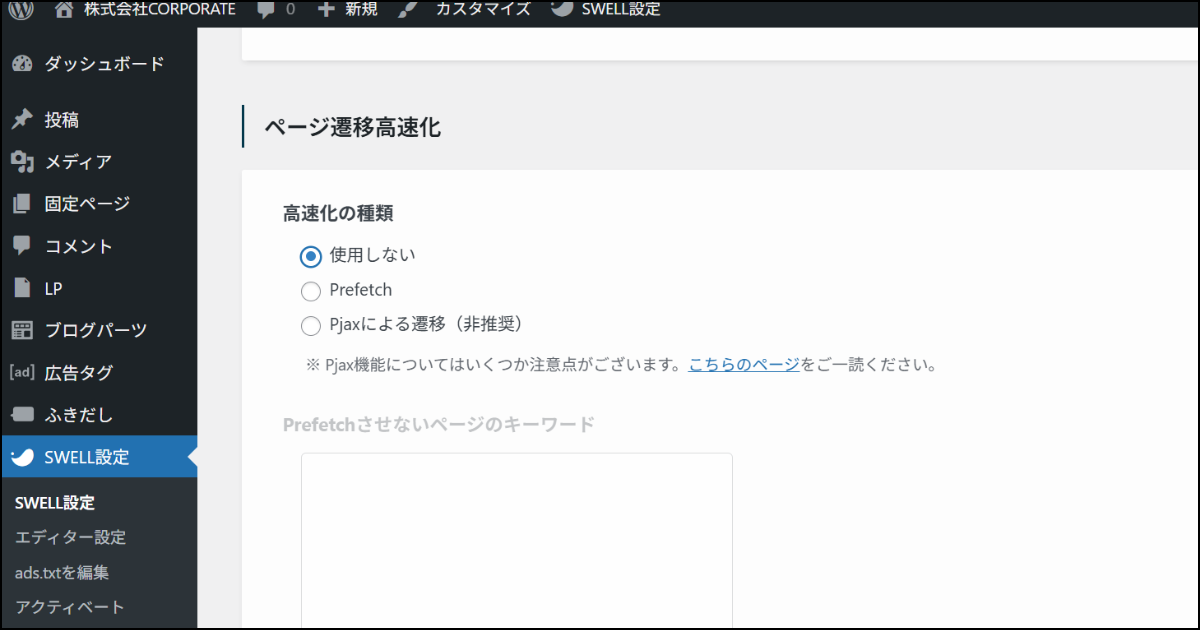
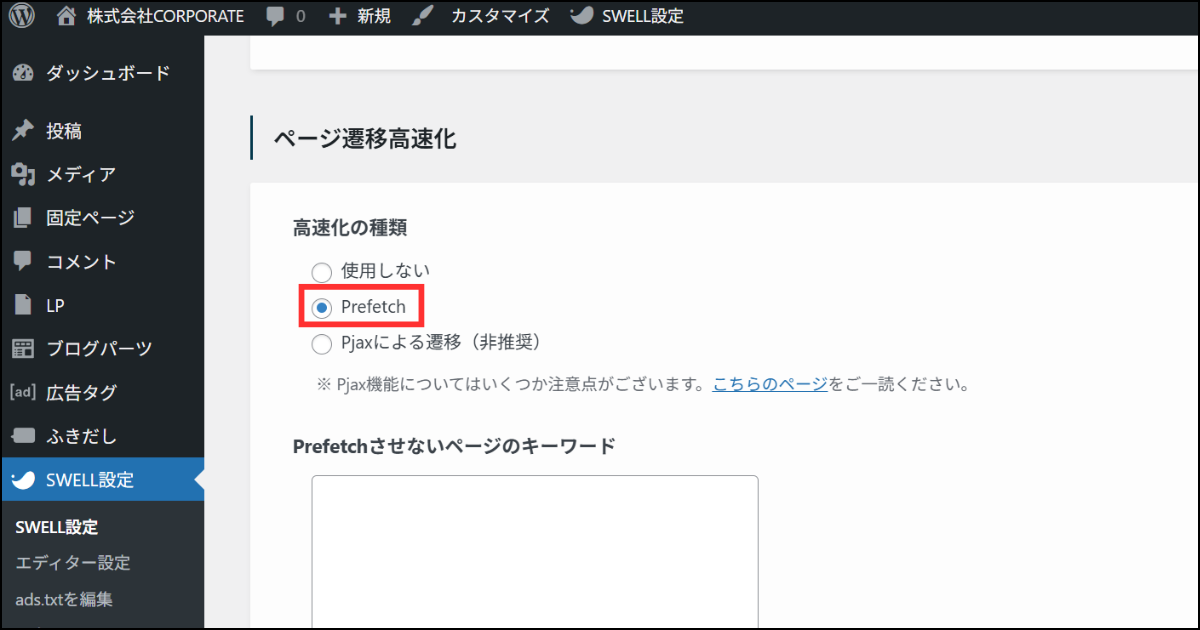
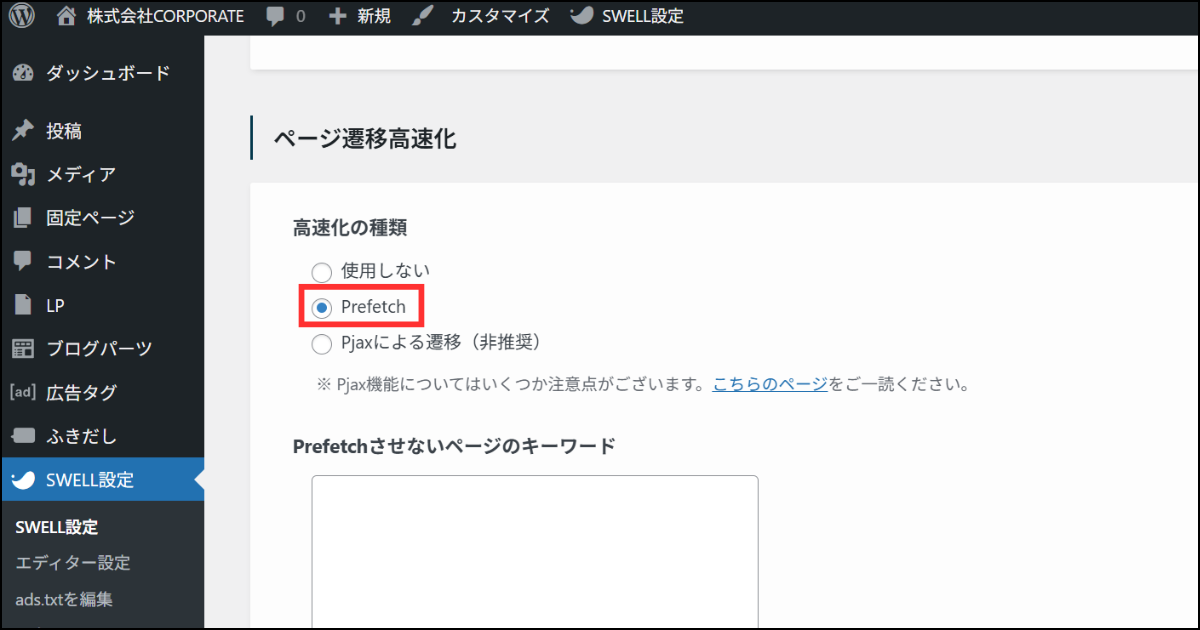
ここではページ遷移高速化の設定を解説します。




高速化の種類の「Prefetch」を選択します。
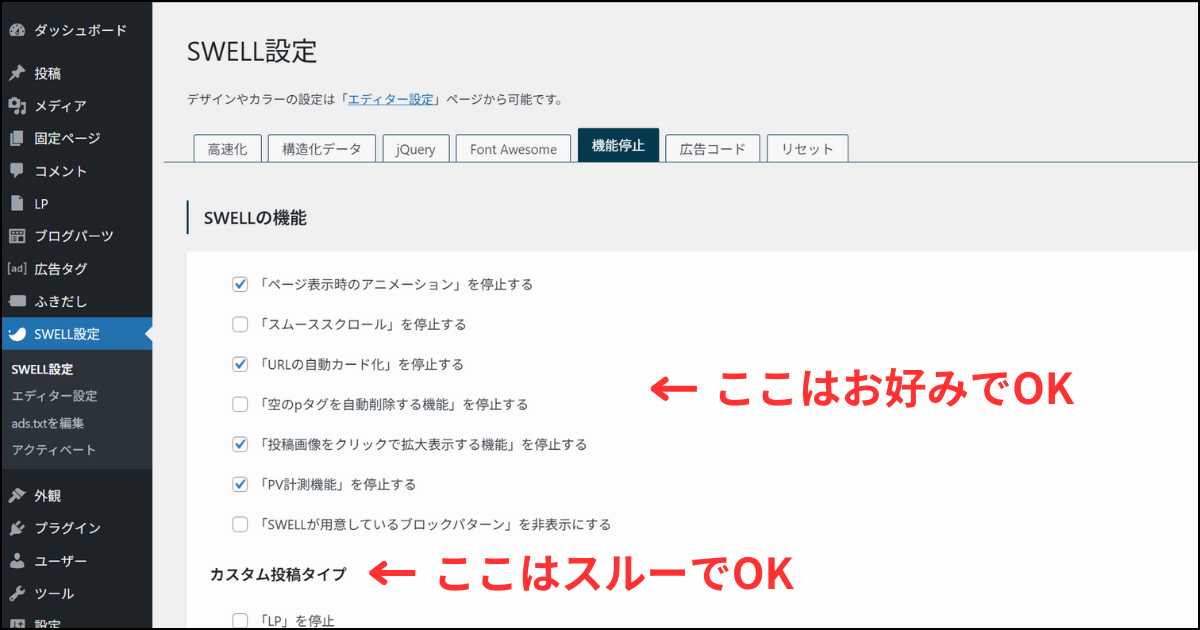
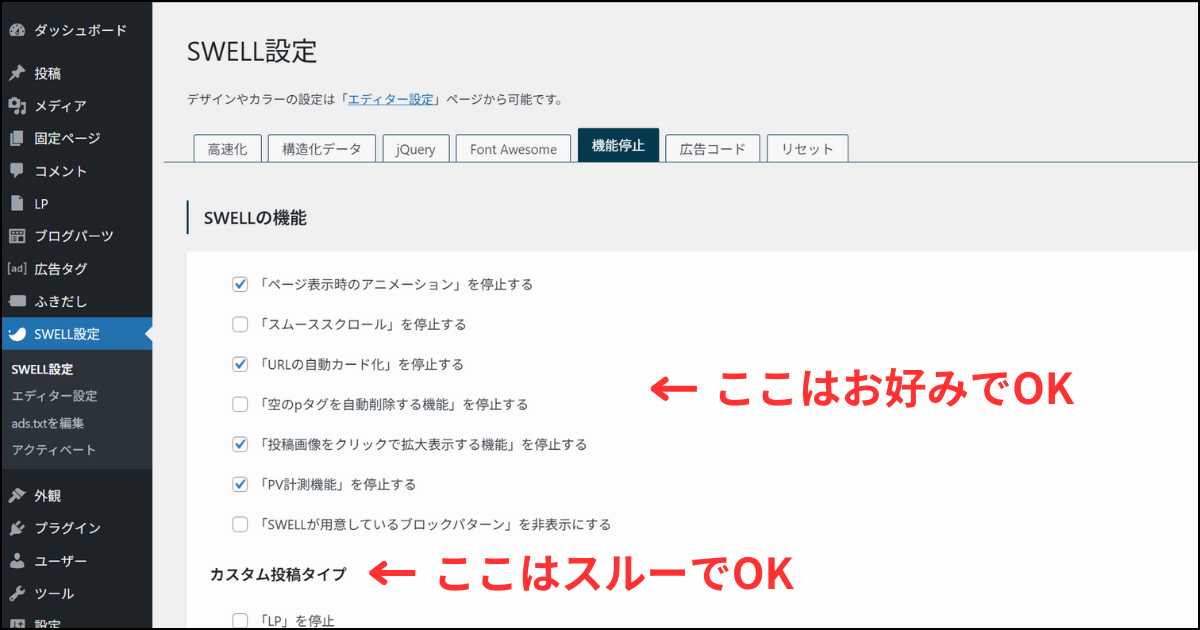
SWELLの初期設定⑤:その他 SWELLの機能
ここではその他SWELLの機能の設定を解説します。
「機能停止」のタブを開きます。




SWELLの機能は、基本的にお好み(もしくはデフォルトのまま)で大丈夫です。



以下の表は、各項目の内容と私がサイト制作する際によくしている設定です。参考にしてみてください。
スクロールできます
| 項目 | チェックを外したときの動作 | チェック |
|---|---|---|
| ページ表示時のアニメーションを停止する | ページが表示されるとき、画面が「ふわぁ」と表示される。 | レ |
| スムーススクロールを停止する | ページ内リンクをクリックしたとき、パッと画面が変わるのではなく、スクロールしたように「すーっ」と移動する。 | |
| URLの自動カード化を停止する | エディター上でURLを入力すると公開したページ上では、URLがブログカードとして表示される。 | レ |
| 空のpタグを自動削除する機能を停止する | エディター上で、テキストも何も入れずに段落を作ると、「<p></p>」という何もないpタグを生成されてしまう。 | |
| 投稿画像をクリックで拡大表示する機能を停止する | 挿入した画像がすべて、クリックすると画面に拡大表示される。 | レ |
| PV計測機能を停止する | 「人気記事」などのために集計しているPV数の計測がなくなる。 | レ |
| SWELLが用意しているブロックパターンを非表示にする | あらかじめ用意されているSWELLのブロックパターンがエディター上で表示されなくなる。 |
カスタム投稿タイプは、そのままでOKです。
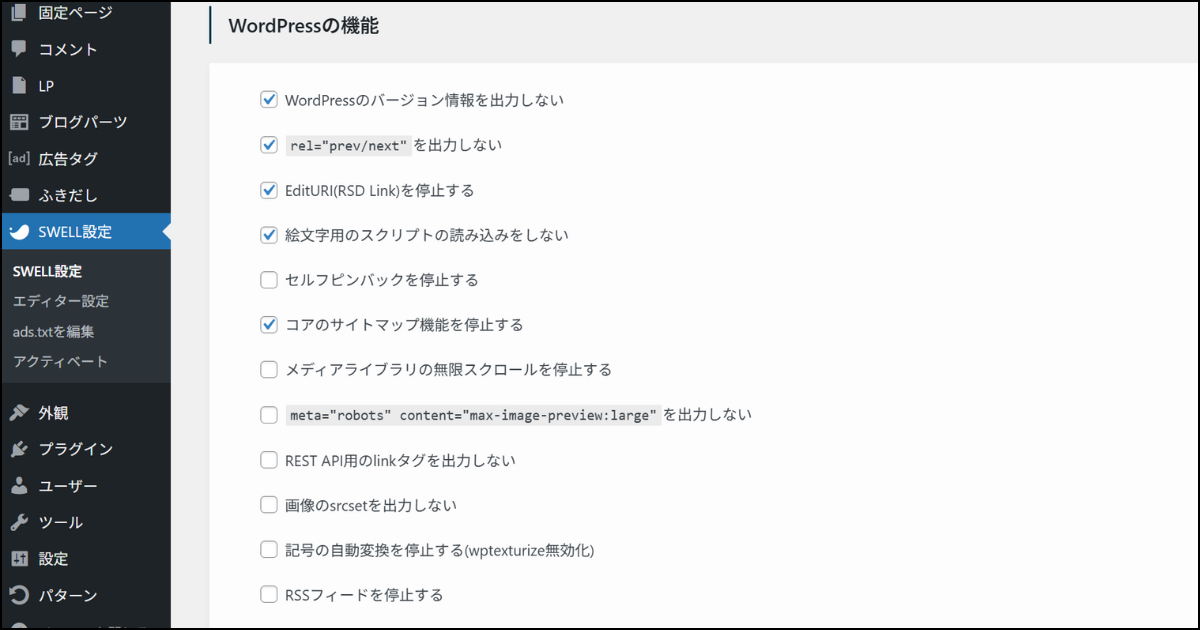
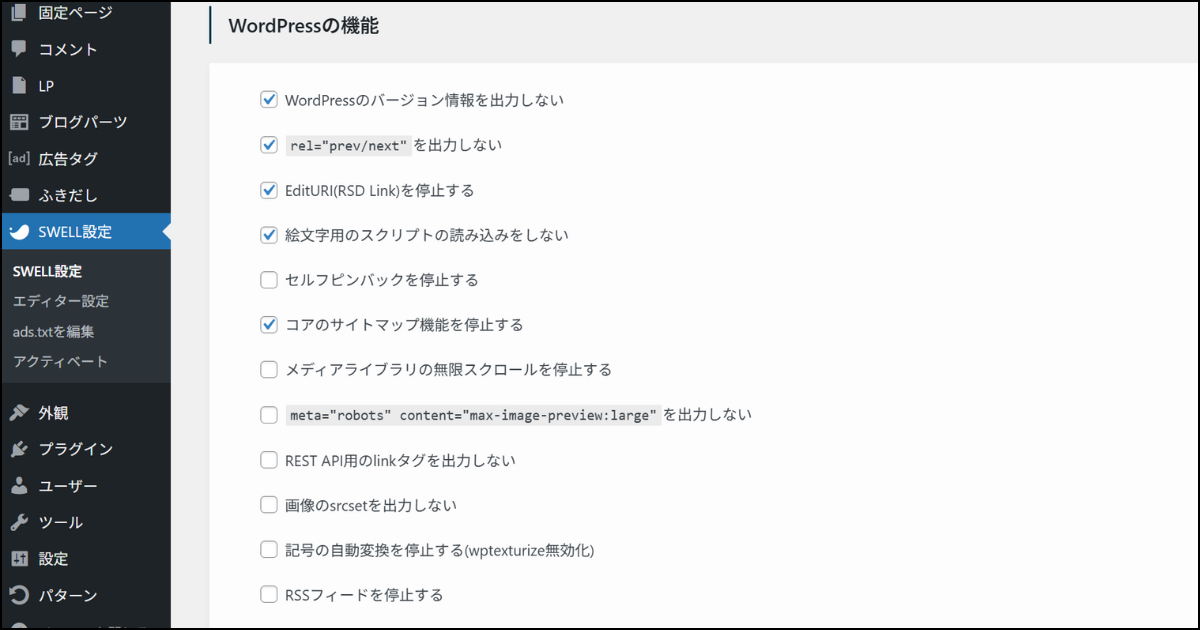
SWELLの初期設定⑥:その他 WordPressの機能
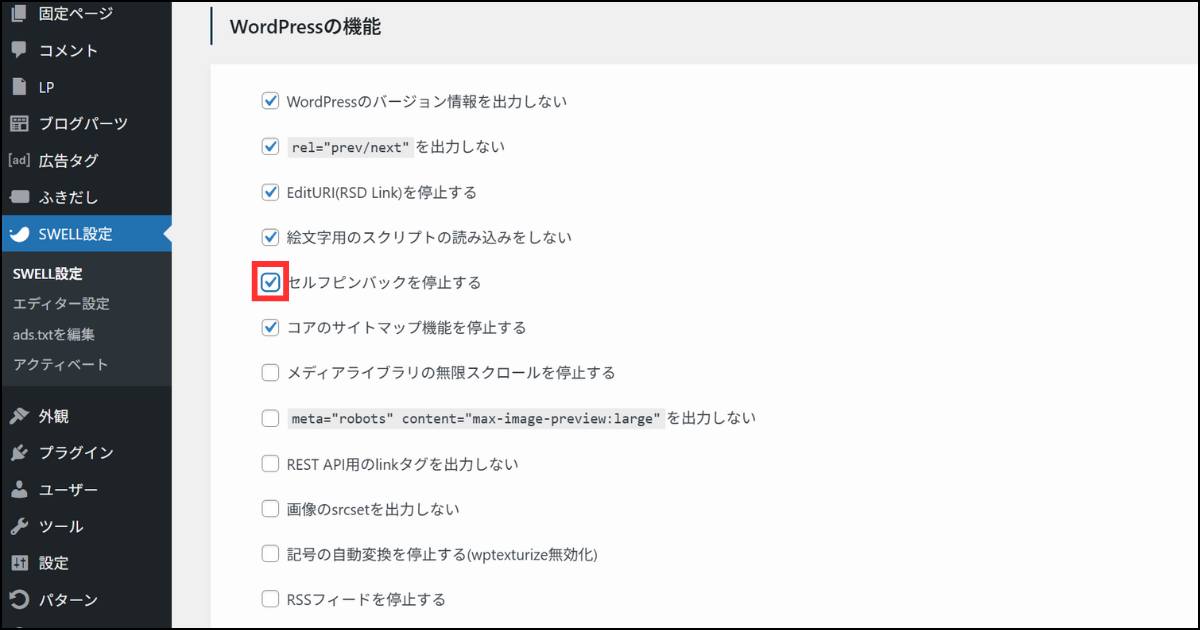
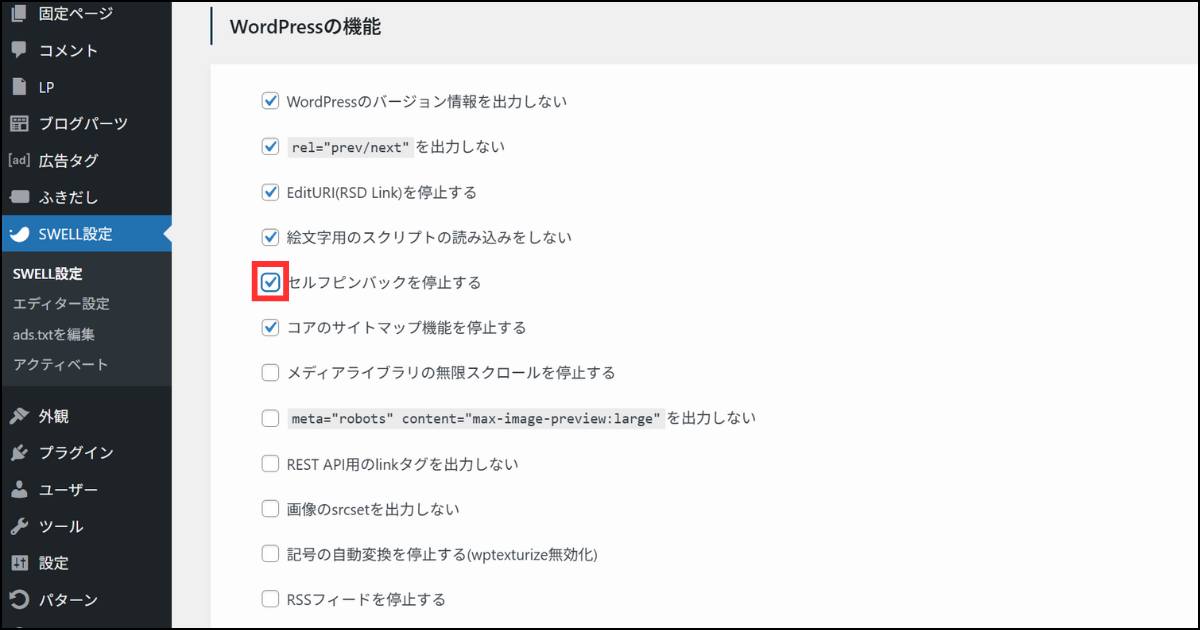
ここではその他WordPressの機能の設定を解説します。




WordPressの機能で、以下の項目にチェックを入れます。
- セルフピンバックを停止する
まとめ
ここまでSWELLの初期設定について解説してきました。
まとめると、
- キャッシュ機能
- ファイルの読み込み
- 遅延読み込み機能
- ページ遷移高速化
- その他 SWELLの機能
- その他 WordPressの機能
の6つになります。